Деревянный нагель, деревянные нагеля в строительстве сруба дома из бруса и бревна.
Плотники и краснодеревщики в своей деятельности часто применяют соединения из нагелей, шпонок, шкантов и клиньев. Разные способы применяют в ситуациях, когда нужно точно и плотно соединить зафиксируя между собой ка деревянные детали некоторой конструкции, например сруба дома или какой-то ее отдельной части.
Деревянные нагели – это по сути гвозди из дерева.Нагель (от немецкого слова Nagel, то есть, гвоздь) – это стержень, который помещается в технологическое отверстие, для предотвращения сдвига соединенных деталей между собой.
Деревянные нагеля нашли своё применение очень давно, они всегда были основными крепежными элементами у плотников, и на до сегодняшнего дня занимают свой важное место в отрасли деревообработки и домостроении домов из бруса. И дело не в том, что стальные гвозди дороже или как в прошлом были достаточно редки.
Дерево и сталь – это абсолютно разнородные материалы и что вступают в «конфкликт» между собой. Поэтому бытует мнение это применение гвоздей или других металлических креплений считается признаком не самой высокой квалификации плотника. Но нужно не забывать, что могут иметь место нагеля и из других материалов.
Требования к деревянным нагелям
Требования для нагеля из дерева:
- сухая древесина
- без грибков и плесени
- без сучков и трещин
- диаметр не менее 25 мм.
Плотность древесины нагелей для сборки домов, должна быть выше древесины сруба. Наиболее часто используется береза, то есть березовые нагеля, реже из сосны.
Свойства нагелей из дерева
- Одним их положительных свойст деревянных нагелей это их свойство при намокание, набухать и делать соединение неразъёмным, что нашло своё применение при строительстве лодок в старину.
- Ещё одной свойство это то,что деревянный нагель почти идеально держит вертикальную нагрузку,что нашло отражение при сборки срубов из бруса и бревна.

- Деревянный нагель состоит из того же материала, что и стены сруба и поэтому создают почти идеальное и долговечное соединение
- При использование нагелей из дерева усадка дома проходит более равномерно
Технология монтажа и расчёт нагелей
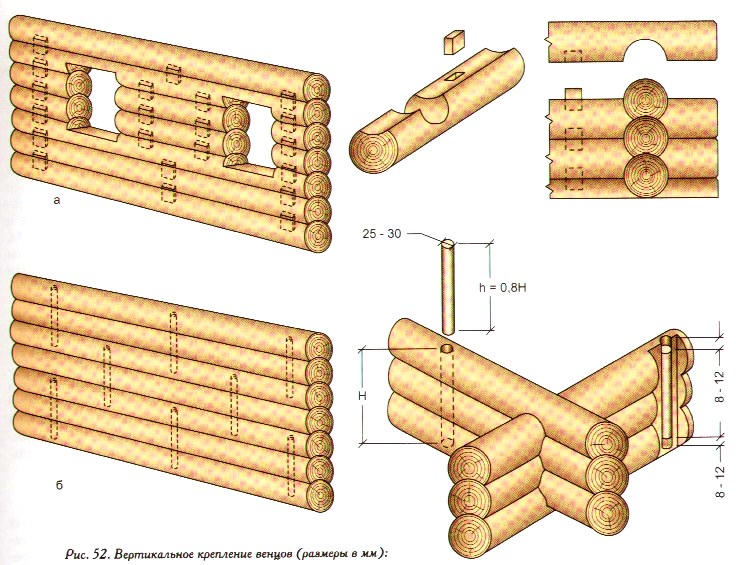
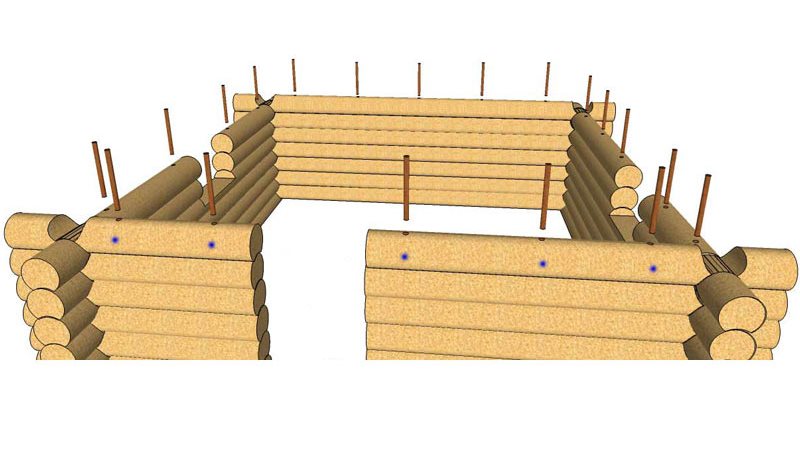
1. Важно: отверстия сверлятся строго вертикально
2. Диаметр сверла, а значит и отверстия должен быть равен диаметр нагеля или на 1-2 мм больше
3. Деревянный нагель должен без усилий входить в отверстие (использовать можно усилие деревянной киянки)
4. Нагель шкант должен быть на 4-5 см меньше по длине, чем просверленное отверстие (это нужно, что сруб «не повис» на нагелях,а нормально осел)
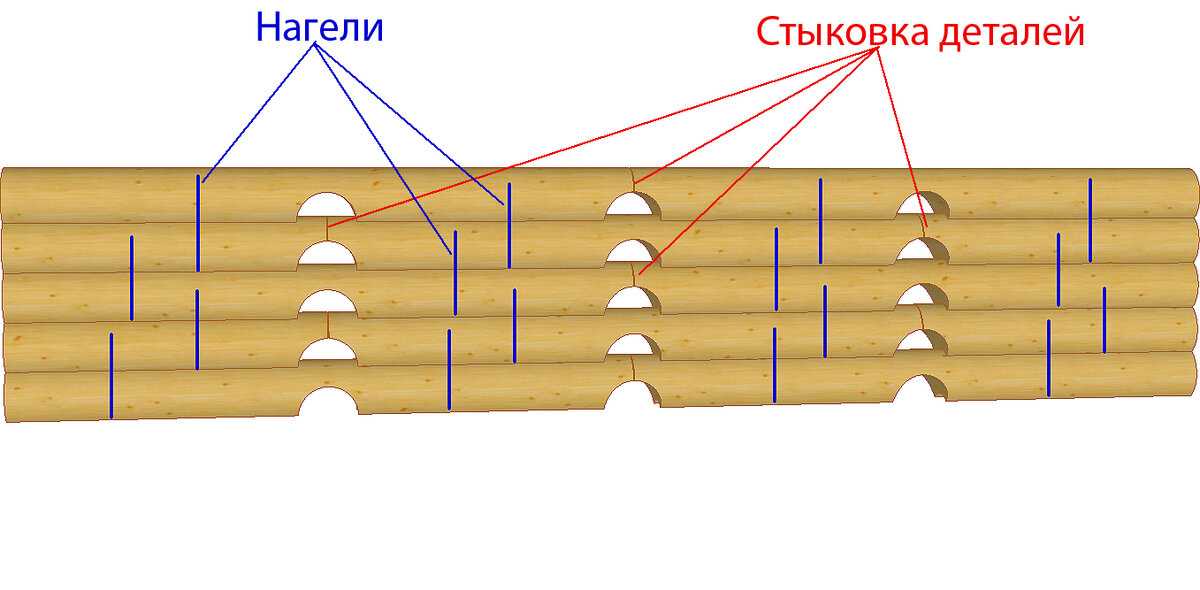
5. Длину нагеля берут так, что бы соединить два,а иногда сразу три венца между собой.
6. Первый нагель ставят на расстояние 30-50 см от угла
7. Расстояние между нагелями берут обычно 1,5-2,0м.
8. Нагеля ставят в шахматном порядке
Что лучше металлические или деревянные нагеля?
Считают, что деревянные нагеля лучше, так как дерево с деревом «контактирует», делая соединение прочным.
Деревянные нагель почти идеально держит вертикальную нагрузку, что оправданно их применение в деревянном домостроение.
Металлические же нагеля имеют свойства ржаветь со временем и изгибаться под нагрузкой, в этом их минус.
Нагель что это такое и какой он бывает, фото, видео,
Любое сооружение нуждается в крепежных элементах. Для крепления к бетонной основе оконных и дверных рам, для многих других работ по бетону и дереву используются нагеля. Что такое шуруп по бетону нагель, как он применяется?
Содержание
- Фома и разновидности нагеля
- Нюансы изготовления
- Выбор метизов и расчет необходимого количества
- Особенности монтажа
- Заключение
Фома и разновидности нагеля
Нагель – что это такое? В переводе с немецкого просто «гвоздь». Изначально так назывались деревянные гвозди, используемые для крепления брусьев и бревен при строительстве домов. Деревянные гвозди иногда используются и сейчас, но у них есть серьезные минусы: недостаточная прочность, подверженность гниению.
Кроме того, деревянные крепежные элементы подходят только для соединения деревянных деталей. Железный нагель для бетона универсален: им можно крепить металл, дерево, пластик к бетону, кирпичу, камню, пеноблокам и т.д.
Сегодня в строительстве широко распространен турбошуруп металлический. Это оцинкованный стальной саморез с неравномерно нанесенной резьбой (неравномерная резьба лучше сопротивляется выталкиванию при усадке конструкции). С изнанки у шляпки конический скос и есть насечки для раззенковки. Сверху шляпка чаще всего плоская, шлиц – крест или звездочка.
Шурупы металлические
Другие формы:
- коническая головка с крестообразным шлицем;
- шестигранная полая с внутренней резьбой и крестообразным шлицем;
- головка с прямоугольным или округлым профилем;
- саморез по бетону в форме шпильки с резьбовым сгоном под гайку и др.

Стандартный диаметр нагеля – 7,5 миллиметров. Наиболее востребованы шурупы длиной от 5,2 до 20,2 см. Могут применяться с дюбелями и без них.
Дюбель-гвоздь
Нюансы изготовления
Кроме формы шурупы по бетону имеют и другие различия. По виду защитного антикоррозийного покрытия нагеля бывают:
- оцинкованными. Этот вид подходит для большинства строительных операций: внутренние работы, фасадные работы, подвалы, кровли и т.д.;
- омедненными или зачерненными. У обоих видов пониженная устойчивость к влажности, они непригодны к использованию на фасадах и в подвалах. Применяются для внутренних работ в сухих помещениях.
Пример, как могут варьироваться размеры нагеля под сверло 6 мм:
- наружное сечение – 7,35-7,65 мм;
- диаметр с резьбой – 6,3-6,7;
- шаг резьбы – 2,55-2,75;
- внутреннее сечение без резьбы – 5,15-5,45;
- высота головки – 2,8-3,2;
- диаметр шляпки – 10,82-11,82;
- глубина шлица Torx 30 – 2,3-2,7;
- длина стержня – 50-184.

Формы нагелей
Выбор метизов и расчет необходимого количества
Применение шурупов-нагелей:
- крепление ПВХ-окон;
- деревянных окон;
- дверных рам;
- металлопрофилей для гипсокартона;
- навешивание полок, зеркал, картин;
- крепление к фасадной стене обрешетки для вентилируемого фасада и т.д.
Нагель по бетону выбирают исходя из ожидаемой нагрузки на него. Для нагрузки 100 кг подходящая длина шурупа – 15 см. Для 10 кг достаточно 7 см.
Обычно шаг между шурупами от 7 до 10 см. При монтаже ПВХ-окон максимальный шаг – 6 см. Расстояние от края/угла зависит от вида работы. Например, окна крепят в 5-6 см от края рамы или дальше.
Зная шаг, несложно подсчитать необходимое количество крепежных элементов: разделить периметр конструкции на расстояние между соседними шурупами.
Особенности монтажа
Как пользоваться нагелями:
- Приложить к поверхности конструкцию, которую требуется зафиксировать, выровнять по уровню и разметить сквозь крепежные отверстия точки крепежа на поверхности.
- Просверлить отверстия. Диаметр сверла должен быть примерно на 15 % меньше, чем сечение шурупа, чтобы тот закрепился прочно.
- Вычистить пыль из пробуренных отверстий.
- Приложить конструкцию снова и завинтить шуруп нагель. Размеры и форма насадки шуруповерта/отвертки должны соответствовать размерам и форме шлица.
Крепление металлопрофильных листов
Заключение
Нагель для бетона – это надежное, прочное, долговечное крепление. Он недорого стоит, им несложно пользоваться. Единственное, что требуется – аккуратность. При завинчивании не следует прикладывать избыточное усилие, чтобы не повредить метиз. Нужно также избегать слишком быстрого вращения: головка может перегреться и сломаться.
Единственное, что требуется – аккуратность. При завинчивании не следует прикладывать избыточное усилие, чтобы не повредить метиз. Нужно также избегать слишком быстрого вращения: головка может перегреться и сломаться.
Как использовать виджет кнопки Pinterest «Pin It»
Поддержка > Продвижение вашего сайта > Социальные медиа
Как использовать виджет кнопки Pinterest «Pin It»
При нажатии на кнопку «Pin It» ваши посетители смогут закрепить изображение или видео с вашей веб-страницы на своей доске объявлений Pinterest. Вы можете указать, какое изображение или видео будет закреплено, или разрешить посетителю закреплять на странице любые изображения размером более 80 x 80 пикселей. В настоящее время можно закрепить только видео, размещенные на YouTube, Vimeo или Kickstarter, но Pinterest работает над увеличением количества видеоисточников.
В этом руководстве мы рассмотрим следующее:
- Как создать кнопку «Pin It»
- Выбор настроек виджета
- Как отобразить кнопку «Закрепить» на странице вашего веб-сайта
- Как отобразить кнопку «Закрепить» в «Элементе боковой колонки»
- Как отобразить кнопку «Закрепить» в нижнем колонтитуле сайта
- Как опубликовать изменения на вашем работающем веб-сайте
Как создать кнопку «Pin It»
Чтобы создать кнопку «Pin It», следуйте инструкциям ниже:
- Войдите в свою учетную запись Create
- Нажмите «Содержание» в верхнем меню
- Нажмите «Виджеты» в меню слева
- Нажмите «Добавить новый виджет»
- Прокрутите вниз до виджета «Кнопка Pinterest «Pin It»» и нажмите «Добавить виджет».

- Настройте кнопку «Закрепить», дав виджету имя для справки
Выбор настроек виджета
Вы можете либо разрешить посетителям закреплять любое изображение со страницы, на которой находится кнопка, либо указать конкретное изображение для закрепления.
Чтобы посетители могли закрепить любое изображение со страницы:
Выберите «Любое изображение на странице» в раскрывающемся списке «Изображение для закрепления». (Обратите внимание, что этот выбор отключает функцию «Число закреплений», которая показывает посетителям, сколько раз страница была закреплена.)
Чтобы указать изображение для закрепления:
Выберите «Указать URL-адрес изображения/страницы» в раскрывающемся списке «Изображение для закрепления». Затем вы увидите следующие обязательные поля для заполнения:
- URL-адрес изображения для закрепления: Введите исходный URL-адрес изображения, которое необходимо закрепить.
 Чтобы получить это, перейдите к изображению на своем веб-сайте, щелкните правой кнопкой мыши (удерживая клавишу Ctrl на Mac) изображение и выберите «Копировать URL-адрес изображения». Затем вставьте этот URL-адрес в поле «URL-адрес изображения для закрепления», щелкнув правой кнопкой мыши (или щелкнув с нажатой клавишей Ctrl на Mac). Для работы URL-адрес должен иметь префикс «http://».
Чтобы получить это, перейдите к изображению на своем веб-сайте, щелкните правой кнопкой мыши (удерживая клавишу Ctrl на Mac) изображение и выберите «Копировать URL-адрес изображения». Затем вставьте этот URL-адрес в поле «URL-адрес изображения для закрепления», щелкнув правой кнопкой мыши (или щелкнув с нажатой клавишей Ctrl на Mac). Для работы URL-адрес должен иметь префикс «http://». - URL пользовательской страницы: Введите персональный URL для перенаправления людей, которые нажмут на изображение булавки. Это может быть страница, на которой находится изображение, или вы можете предпочесть, чтобы все клики по вашим закрепленным изображениям направляли людей прямо на вашу домашнюю страницу или страницу вашего магазина. Для работы URL-адрес должен иметь префикс «http://».
- Стиль счетчика контактов: Выберите, хотите ли вы отображать, сколько раз страница была закреплена рядом с кнопкой, и если да, то должна ли она отображаться над или справа от кнопки.

- Описание: Добавьте необязательное описание изображения, которое вы разрешаете людям прикреплять. Это будет включено, когда они прикрепят изображение к своей доске объявлений.
- Сделав выбор, нажмите «Сохранить изменения».
После того, как вы создали виджет, вы можете, следуя приведенным ниже инструкциям, вставить его в ту область вашего веб-сайта, где вы хотите, чтобы он отображался.
Как отобразить кнопку «Pin It» на странице вашего сайта
Чтобы отобразить кнопку «Закрепить» на странице вашего веб-сайта, ознакомьтесь с приведенными ниже инструкциями:
Войдите в свою учетную запись Создать учетную запись
Нажмите «Содержимое» в верхнем меню.
Нажмите «Редактировать эту страницу» (значок карандаша) рядом со страницей, которую вы хотите отредактировать
Нажмите кнопку +Добавить блок
В фильтрах «Добавить блок» выберите Пользовательский фильтр в категории «Блоки, которые включают.
 ..»
..»Затем вы можете перетащить нужный вам блок пользовательского контента в нужное место на странице.
После того, как пользовательский блок был добавлен на страницу, вы можете щелкнуть значок + и использовать раскрывающееся меню, чтобы выбрать, какой контент вы хотите добавить на страницу.
Вы увидите, что можете выбирать содержимое, включая виджеты, фрагменты HTML и настраиваемые формы, а также комбинации других блоков, таких как кнопки, заголовки, изображения, видео, карты и текст.
Значок-заполнитель будет добавлен на страницу, и если вы щелкнете значок «Настройки», вы сможете точно указать, какой виджет или фрагмент HTML, например, вы хотели бы использовать. Нажмите «Готово», а затем сохраните изменения.
Как отобразить кнопку «Закрепить» в «Нижнем колонтитуле сайта»
Чтобы отобразить кнопку «Закрепить» в «Нижнем колонтитуле сайта», выполните следующие действия:
- Нажмите «Содержимое» в верхнем меню .

- Нажмите «Редактировать нижний колонтитул сайта» в меню слева.
- Когда появится редактор содержимого, поместите курсор туда, где должна появиться кнопка «Закрепить», и щелкните значок «Вставить виджет» на панели инструментов редактора (этот значок выглядит как молния).
- Выберите виджет из раскрывающегося списка и нажмите кнопку «Вставить». После этого появится серое поле ожидания, как показано на снимке экрана ниже.
- Нажмите кнопку «Сохранить изменения».
Как опубликовать изменения на вашем работающем веб-сайте
После того, как вы добавите кнопку «Закрепить» в те места, где вы хотите, чтобы она отображалась на вашем веб-сайте, вам нужно будет опубликовать изменения на своем действующем веб-сайте.
Чтобы опубликовать изменения на вашем работающем веб-сайте, выполните следующие действия:
- Нажмите «Опубликовать» в верхнем меню.
- Нажмите «Опубликовать в Интернете».
- Нажмите кнопку «Да, опубликовать!» кнопка
Теперь ваши изменения будут отображаться на вашем сайте, и посетители смогут прикреплять ваши изображения.
Похожие статьи
Лучшие места для поиска Бесплатные стоковые изображения и фото
Как настроить чат Facebook Live на вашем веб-сайте
Еще вопросы?
Если у вас есть дополнительные вопросы, свяжитесь с нами, и мы будем рады помочь.
Свяжитесь с нами
Weblizar Pin It Button On Image Hover And Post – Плагин WordPress
- Детали
- отзывов
- Монтаж
- Поддерживать
- Разработка
Этот плагин использует библиотеку javascript pinterest для закрепления ваших изображений на вашем веб-сайте, и пользователь должен войти в систему pinterest, чтобы изображение было закреплено в вашей учетной записи pinterest.
Weblizar Кнопка «Закрепить» на плагине при наведении изображения позволяет закреплять сообщения, страницы и изображения вашего блога на досках вашего аккаунта Pinterest. Просто установите, затем активируйте плагин и начните закреплять. Вы можете показать или скрыть кнопку закрепления в посте/на странице. Вы можете включить или отключить кнопку закрепления при наведении на изображение через вкладку настроек плагина.
Просто установите, затем активируйте плагин и начните закреплять. Вы можете показать или скрыть кнопку закрепления в посте/на странице. Вы можете включить или отключить кнопку закрепления при наведении на изображение через вкладку настроек плагина.
Особенности
- Показать кнопку Pinterest Pin It при наведении на изображение
- Показать кнопку Pinterest Pin It в посте
- Показать кнопку Pinterest Pin It на странице
- Настройки кнопки Pinterest Pin It
- Настраиваемый размер кнопки при наведении
- Многоязычность — возможность перевода на любой язык
Weblizar — функции Pinterest Feed Pro
Профиль Pinterest — Покажите свой профиль Pinterest, как он выглядит на платформе Pinterest
Пины Pinterest — Поделитесь всеми своими булавками Pinterest на своем веб-сайте
Получите все соответствующие результаты вашего профиля Pinterest, пины — продемонстрируйте свою галерею Pinterest наиболее эффективным способом, чтобы привлечь больше трафика.

Раздел шорткодов и виджетов для вашего профиля Pinterest, контакты — множество шорткодов и вариантов виджетов, чтобы выбрать, где отображать вашу ленту Pinterest.
Профиль Pinterest со статистикой общего количества досок, пинов, подписчиков, подписчиков, лайков и кнопки «Подписаться» — Решите, какую статистику вы хотите показать своим пользователям с красивыми шаблонами.
Получить все пины Pinterest для одной и нескольких досок — выберите, как вы хотите отображать свои пины и доски.
Адаптивный дизайн приборной панели с предварительным просмотром в реальном времени — Проверено нашей командой веб-разработчиков на различных устройствах и размерах экрана
Простой в использовании удобный интерфейс Простые параметры для настройки фида Pinterest
Удобный описательный раздел с полезными подсказками – Где-то застряли? Наши специальные советы по инструментам помогут вам на этом пути
Поддержка нескольких сайтов — Поддержка плагинов для многосайтовой функциональности WordPress
Адаптивная панель настроек плагина на основе Bootstrap — он совместим со всеми последними и наиболее популярными веб-сайтами WordPress.

Многоязычность и готовность к переводу — чтобы ни один из наших пользователей не столкнулся с трудностями при использовании нашего плагина.
Проверить Pinterest Feed Pro Live In Action
- Pinterest Feed
- Профиль Pinterest
- Пины Pinterest
- Доски Pinterest
- Документы Pinterest Feed Pro
Проверьте демонстрационную версию для администратора перед покупкой
- URL-адрес входа: Pinterest Feed Pro
- Имя пользователя: userdemo
- Пароль: userdemo
Функции
- Включить/отключить кнопку Pinterest Pin It при наведении на изображение
- Включить/отключить кнопку Pinterest Pin It в публикации
- Включить/отключить кнопку Pinterest Pin It на странице
- Настройки кнопки Pinterest Pin It
Документы и поддержка
Вы можете найти документы, часто задаваемые вопросы и более подробную информацию о кнопке Pinterest Pin It при наведении курсора на изображение и публикации на Weblizar. Если вы не смогли найти ответ на свой вопрос в разделе часто задаваемых вопросов или в какой-либо документации, посетите форум поддержки на WordPress.org.
Если вы не смогли найти ответ на свой вопрос в разделе часто задаваемых вопросов или в какой-либо документации, посетите форум поддержки на WordPress.org.
Нам нужна ваша поддержка
Очень сложно продолжать разработку и поддержку этого бесплатного плагина без участия таких пользователей, как вы. Если вам нравится использовать наш плагин Pinterest Pin It Button On Image Hover And Post и вы считаете его полезным, отправьте отзыв . Ваш отзыв поможет нам поощрять и поддерживать дальнейшее развитие плагина и лучшую поддержку пользователей.
Переводчики
Пожалуйста, помогите перевести наш плагин. Свяжитесь с lizarweb (в) gmail (точка) com`.
- Кнопка Pinterest Pin It при наведении на изображение
- Кнопка Pinterest Pin It при наведении изображения с галереей изображений
- Кнопка Pinterest Pin It на странице
- Настройки кнопки Pinterest Pit It
- Загрузить весь pinterest-pin-it -button-on-image-hover-and-post в папку /wp-content/plugins/.

- Активируйте плагин через меню Плагины в админке WordPress.
Пожалуйста, используйте форум поддержки WordPress, чтобы задать любой вопрос по любой проблеме. Всегда делитесь общедоступным URL-адресом своего сайта, чтобы решать проблемы как можно скорее.
Кнопка работает нормально, но она, например, также отображается на изображениях в моем виджете Instagram, и в этом нет необходимости. Я могу легко скрыть это с помощью CSS, но было бы намного проще, если бы в плагине было больше опций
Спасибо weblizar
Мой сайт проверяется на предмет отсутствия замещающего текста ни на одном из изображений кнопки «Прикрепить». Можете ли вы добавить это в обновлении? Я не вижу эту опцию в своих «Настройках». В противном случае этот плагин делает свое дело.
Трудно было найти плагин для Pinterest, который работал бы с Гутенбергом. Я сделал много проб/ошибок и исследований, но не бойтесь, это работает.
Несмотря на то, что я добавляю все графические элементы в раздел «исключить изображения», они продолжают отображаться везде, где мне это не нужно. удалено.
удалено.
Неправильно отображается кнопка булавки.
Прочитать 61 отзыв
«Weblizar Pin It Button On Image Hover And Post» — это программное обеспечение с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
Авторы
- веб-сайт
Для получения дополнительной информации см. Weblizar.
Версия 3.6
[16-09-2022]
– Обновлена библиотека Bootstrap
Версия 3.5
[16-06-2022]
– Протестировано до WordPress 6.0
– Протестировано до PHP 8.093 Minor or ошибка исправлена.
Версия 3.4
[01-04-2022]
— Протестировано до WordPress 5.9.2
— Небольшие изменения.
— удалены лишние файлы и каталог
Версия 3.2
[22-02-2022]
— обновлен файл readme.txt.
— Проверка прав пользователя.
Версия 3.2
[18-02-2022]
— Обновлена библиотека Bootstrap.
– библиотека шрифтов удалена.
— мелкие исправления кода.
– удалены лишние неиспользуемые файлы.
Версия 3.1
[21-12-2021]
— Обновлено: страница продукта Настройка изображения
— Исправлена ошибка: после добавления страницы не перезагружается в разделе «Исключить страницу», параметр «Исключить изображение»
Версия 2.8.2
[23-07-2021]
– Протестировано до WordPress 5.8
Версия 2.8.1
[20-03-2021]
– Протестировано до WordPress 5.7
3
43
4343
[10-12-2020]
— Протестировано до WordPress 5.6
— Улучшена читаемость кода.
Версия 2.7.9
[18-11-2020]
— Мелкое исправление.
Версия 2.7.8
[25-07-2020]
— Небольшие изменения в приборной панели.
Версия 2.7.7
[18-03-2020]
— Мелкое исправление.
Версия 2.7.6
[29-02-2020]
— Обновление библиотеки Bootstrap.
— Небольшое изменение макета.
Версия 2.7.5
[14-11-2019]
— Протестировано с Wp 5.3
— Обновление библиотеки Bootstrap и Font Awesome.
Версия 2.7.4
- Обновление страницы рекомендаций
- незначительные изменения
Версия 2.7.3
- Изменение названия плагина
- Изменения баннеров и иконок
Версия 2.7.2
- Исправлено: исправлена ошибка уведомления о неопределенном индексе.
- Обновлено: панель уведомлений администратора обновлена.
- обновлено: обновлены настройки кнопки Pin It.
Версия 2.7.1
- Обновление версии и совместимость с WordPress 5.2.2
- обновлен макет бэкэнда
- Некоторые незначительные изменения в панели рекомендаций
Версия 2.7.0
- Обновление версии и совместимость с WordPress 5.2
- исправлены ошибки
- Обновлена панель рекомендаций
Версия 2.6.9
- исправлена проблема с исключением изображения
Версия 2.
 6.8
6.8 - Обновление версии и совместимость с WordPress 5.1
- Исправлена незначительная проблема
= Версия 2.6.7
— Обновление версии и совместимость с WordPress 5.0.2
— Панель параметров исправления ошибок (исключая функцию)
— Исправлена проблема css панели обновлений.
Версия 2.6.5
- Обновить настройку кнопки закрепления для мобильного устройства
- Обновить страницу продукта
- Обновление файла Readme
Версия 2.6.4
— Добавить параметр Исключить страницу для отсутствия булавки на определенной странице
Версия 2.6.3
- Кнопка настройки добавить на страницу плагина
- PO-файлы обновлены
- Обновление версии и совместимость с WordPress 4.9.8
Версия 2.6.2
- Недопустимый аргумент в цикле foreach исправлен.
- Добавить новый продукт на странице продукта
- применены незначительные изменения
Версия 2.6.1 — исправление незначительной ошибки php
Версия 2. 6 — Обновление библиотеки Font-Awesome + Добавление страницы нашего продукта и рекомендации + Обновление ссылки для обзора + WordPress 4.9.6 Совместимость
6 — Обновление библиотеки Font-Awesome + Добавление страницы нашего продукта и рекомендации + Обновление ссылки для обзора + WordPress 4.9.6 Совместимость
Версия 2.5 — обновление + WordPress 4.8.1 Совместимость
Версия 2.4.0 — обновление
Версия 2.3.9 10.10.2016
- Обновление версии плагина
Версия 2.3.8 16.09.2016
- небольшое обновление
Версия 2.3.7 16.05.2016
- небольшое обновление
Версия 2.3.6.1 08.02.2016
- Ошибка: настройка не сохранялась
Версия 2.3.6 06 февраля 2016 г.
- Метод санитарной обработки используется надлежащим образом
- Ошибка: настройка не сохранялась
Версия 2.3.5 01 февраля 2016 г.
- Тег обновлен
- Опубликованные данные очищены
Версия 2.3.4 29 января 2016 г.
- Метод обработанных данных обновлен
Версия 2.
 3.3 28 января 2016 г.
3.3 28 января 2016 г.- Тег обновлен
- Санированные данные поста
Версия 2.3.2 2 января 2016 г.
- небольшое обновление
Версия 2.3.1 20 января 2016 г.
- Совместимо с WordPress 4.4.1
- Функция: кнопка включения/отключения PIN-кода для мобильных или портативных устройств
- Страница рекомендаций по подключаемым модулям обновлена
- Многоязычный
Версия 2.3 30 декабря 2015 г.
- Устранена небольшая ошибка.
Версия 2.2 11 декабря 2015 г.
- Устранена небольшая ошибка.
Версия 2.1 17 ноября 2015 г.
- Устранена небольшая ошибка.
- Совместимость с бета-версией wordpress 4.4
Версия 2.0 10 октября 2015 г.
- Небольшое обновление дизайна
Версия 1.9 29 сентября 2015 г.
- Небольшое обновление дизайна
Версия 1.
 8 22 сентября 2015 г.
8 22 сентября 2015 г.- Совместимость с wordpress 4.3.18 июня 2015 г.
- Небольшое обновление в файле css
Версия 1.7 01 сентября 2015 г.
- Небольшие обновления в админке css
Версия 1.6 24 июня 2015 г.
- Новое: официальный код Js Pinterest изменен
- Ошибка: исправлено browser_extension_tracking_id
- Ошибка: исправлен неверный URL-адрес
Версия 1.5 25 июня 2015 г.
- Новое: восстановление совместимости подключаемого модуля Autotomize
Версия 1.4.1 19 июня 2015 г.
- Новое: совместимость с подключаемым модулем Autotomize
Версия 1.4 18 июня 2015 г.
- Исправление ошибки: исправлена ошибка уведомления о неопределенной переменной $post
Версия 1.3 23 мая 2015 г.
- Исправление ошибки: теперь на странице/публикации кнопка закрепления отображается в соответствии с настройками
Версия 1.

— Протестировано до WordPress 5.6
— Улучшена читаемость кода.
— Мелкое исправление.
— Небольшие изменения в приборной панели.
— Мелкое исправление.
— Обновление библиотеки Bootstrap.
— Небольшое изменение макета.

— Протестировано с Wp 5.3
— Обновление библиотеки Bootstrap и Font Awesome.
— Обновление версии и совместимость с WordPress 5.0.2
— Панель параметров исправления ошибок (исключая функцию)
— Исправлена проблема css панели обновлений.
 6 — Обновление библиотеки Font-Awesome + Добавление страницы нашего продукта и рекомендации + Обновление ссылки для обзора + WordPress 4.9.6 Совместимость
6 — Обновление библиотеки Font-Awesome + Добавление страницы нашего продукта и рекомендации + Обновление ссылки для обзора + WordPress 4.9.6 Совместимость

 Деревянные нагель почти идеально держит вертикальную нагрузку, что оправданно их применение в деревянном домостроение.
Деревянные нагель почти идеально держит вертикальную нагрузку, что оправданно их применение в деревянном домостроение.



 Чтобы получить это, перейдите к изображению на своем веб-сайте, щелкните правой кнопкой мыши (удерживая клавишу Ctrl на Mac) изображение и выберите «Копировать URL-адрес изображения». Затем вставьте этот URL-адрес в поле «URL-адрес изображения для закрепления», щелкнув правой кнопкой мыши (или щелкнув с нажатой клавишей Ctrl на Mac). Для работы URL-адрес должен иметь префикс «http://».
Чтобы получить это, перейдите к изображению на своем веб-сайте, щелкните правой кнопкой мыши (удерживая клавишу Ctrl на Mac) изображение и выберите «Копировать URL-адрес изображения». Затем вставьте этот URL-адрес в поле «URL-адрес изображения для закрепления», щелкнув правой кнопкой мыши (или щелкнув с нажатой клавишей Ctrl на Mac). Для работы URL-адрес должен иметь префикс «http://».
 ..»
..»



 6.8
6.8 3.3 28 января 2016 г.
3.3 28 января 2016 г. 8 22 сентября 2015 г.
8 22 сентября 2015 г.